イラストを描けるようになりたい
と思ったのは2020年のことでした。その理由は、子供とのコミュニケーションのため。
それまでも、子供から「◯◯描いてー」というリクエストはありました。クルマだったり、飛行機だったり、時には『アンパンマン』だったりもしました。クルマであれば、四角に丸を組み合わせただけのよくある落書きでごまかしていましたし、飛行機なんかも同じように簡易的な絵でなんとか切り抜けていました。それに、『アンパンマン』くらいなら、なんとなく顔は描けるものです。
しかし、子供の興味の対象が変わり、「仮面ライダー描いて」と言われたことがありました。1号の顔くらいなら、なんとなく描けそうだなと思ったものの、実際に描いてみると、なんだかへんてこりんです。
もちろん、「仮面ライダーは難しくて描けない」と言ってしまうこともできますが、そうしたらそこで話は終わり。逆に、ここで描けたら私がヒーローです。
そこで、イラストを描きはじめました。元がどうしようもないレベルだからこそ、描けば描くほど上達の跡が見えるのも、楽しさに拍車を掛けます。特にデジタルイラストなら、紙と鉛筆で描くよりずっとラク。失敗したって、ボタン一つで何度でもやり直せるし、消しクズ一つ出ないのです。しかも、色塗りだって超カンタン。子供の頃から色塗りが苦手だった私でも、ムラなくキレイに一瞬で着色できるのです。これはもう感動するレベル。
そこで私は、元々大好きだった歴代仮面ライダーのイラストを描き始めました。なぜ「歴代」かといえば、いきなり最近のライダーは描けないと思ったからです。『ビルド』や『ジオウ』なんて描ける気がしません。やはりシンプルな初代から描き始めるのがセオリーのような気がしたのです。プールに入る時には足先から少しずつ浸かるように。
境遇も理由も違えど、デジタルイラストが描けるようになりたいと思っている方は多いと思います。
しかし、「描き方どころか、どういったガジェットやアプリを使えばいいのかさえ、わからない」とお悩みの方も多いはず。私もそうでした。ですから本記事では、イラストを描き上げる過程に加え、使用ガジェットとアプリについてもご紹介します。
イラスト初心者の足跡といった内容ですが、上級者の描き方を見ていてもわからない気づきもあると思います。「なんでそう描くの? 私ならこう描くよ」と違和感を覚えることも気づきのひとつでしょうから。
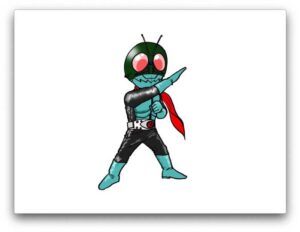
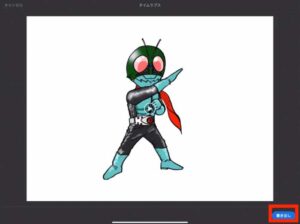
今回は偉大なる初代仮面ライダー、(旧)1号を描きます。どうぞ最後までおつきあいください。
仮面ライダー(旧)1号とは?
日本を代表するヒーロー『仮面ライダー』に登場した最初期の主役で、悪の秘密組織ショッカーが生み出した、バッタの能力を持った改造人間です。
(旧)と記述しているのは、(新)も存在するからに他なりません。
新旧の違いは、マスクの造形やカラーリング。旧バージョンは全体的にカラーリングが暗く、ボディスーツにアディダスみたいなラインもありません。
このデザインは、2号ライダーの登場をきっかけに変わるのですが、その理由のひとつには、暗所での撮影時に目立たないから、ということもあったようです。
”普通の人間でない”という苦悩を抱えて戦うライダーには、あの闇に紛れるような雰囲気も似合っていて、個人的には新バージョンより断然好きですが。
イラスト制作にオススメのガジェット
私がイラスト制作に使っているのはiPad Pro12.9インチ(2018年モデル)とApple Pencil(第2世代)の組み合わせです。。
本格的なお絵描きツールと聞いてパッと浮かぶのは”ペンタブレット”という方は多いと思います。私もそうでした。
しかし、液晶タブレットは一部のモデルを除けば、PCと接続しなければ使用できません。
その点、iPadのようなタブレット端末なら、場所を選ばず、思いついたときにすぐ使えるという利点があります。
ただしiPad Proは結構高価です。12.9インチともなれば尚更。
ですから、単にイラストを描くだけならProモデルはもったいありません。
では、豊富なバリエーションを持つiPadのどのモデルを選べば良いのでしょう?
現在愛用中のiPad Proを含め、今までに合計4台のiPadシリーズを所有してきた私が、使用目的別にオススメのモデルを選んでみました。iPad選びでお悩みであれば覗いてみてください。
今や全てのiPad(最新版に限る)で使用可能となったApple Pencilは、どのモデルを選んでも素晴らしい書き心地を堪能できます。
アスファルトの道路にチョークで線を引くような、従来のスタイラスペンとは一線を画す書き心地は、是非、体験して欲しい。用がなくともつい取り出してしまうこと請け合いです。
Apple Store(オンライン)はこちら
イラスト制作にオススメのアプリ
筆者は「Adobe Fresco(フレスコ)」というアプリを利用しています。
iPadやWacomの液晶タブレットなどで使えるお絵描きアプリで、Adobe CC(クリエイティブ・クラウド)というサブスクリプションサービスのコンプリートプラン(税込6,248円/月)で他のAdobeアプリと一緒に利用しています。
無料で使うことも可能(ただし、機能や使えるブラシの種類などはかなり限定されます)ですが、直感的に使えるインターフェイスや、遅延など感じない抜群の書き心地にも魅了され、すぐに有料プランに切り替えました。Adobe CCのコンプリートプランに加入すれば、フレスコもプレミアム機能で使い放題です。
有料プラン(プレミアム機能)の特徴は以下の3点。
- 1,000種類を超えるカスタムブラシを利用可能
- 100GBのクラウドストレージを利用可能
- 高解像度とPSDの書き出しが可能
無料でも、フレスコの特徴である「ライブブラシ」で、絵の具の混ざり感などは試すことができます。ちょっとでも興味があれば、ダウンロードしてみてください。
水彩絵の具同士が混ざりあって滲む様子には、本当にびっくりしますよ↓
Adobeの公式動画も配信されているので、こちらもどうぞ(2分ほどで描画シーンが登場します)↓
なお、フレスコはiPadだけでなく、Wacomの液晶タブレットやMicrosoftのsurfaceなどにも対応しています。
対応機種はこちら
仮面ライダー(旧)1号を描いてみよう
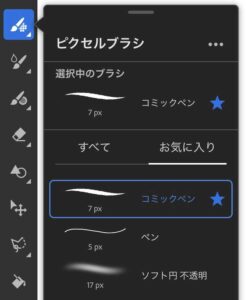
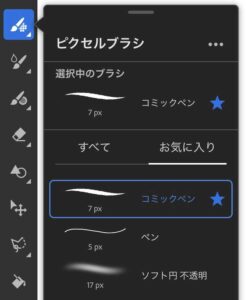
それではいよいよ描いてみます。「ピクセルブラシ」の「コミックペン」でサイズは7pxを選択。


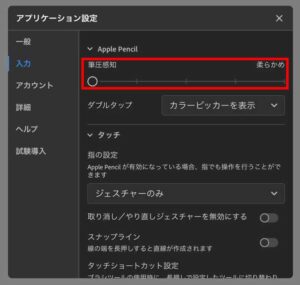
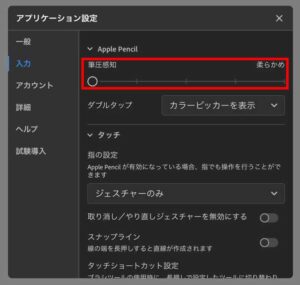
私の場合、「筆圧感知」の設定は「柔らかめ」にしています。
ブラシや筆圧設定によって、書き味がまるで変わるので、いろいろと試して自分好みのものを見つけるしかありません。


私の描き方は、①薄い色で下書き ②レイヤーを重ねて清書 ③レイヤーをコピーして下のレイヤーに色塗りという手順。
薄い色で下書きするのは、清書しやすいようにという理由です。濃い色で下書きすると、清書した場所とまだ清書していない場所がわかりづらくなってしまうためです。
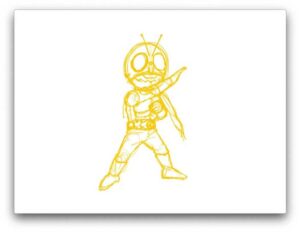
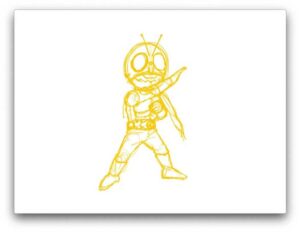
まずは黄色で全体のポージングを決めていきます。


いかにも仮面ライダーっぽいポージング。
ここに細かく書き加えていきます。
ちなみに、人物を描く際の頭身などで迷ったら、こちら↓もご覧ください。


顔が描けました。
ちなみに仮面ライダーってタレ目のイメージがありますが、少なくともこの旧1号に関しては、描いてみると実はそれほどタレてもいないというのがわかります。思いっきりタレ目を強調すると全然違って、縦長の楕円形の下部を、ほんの少し外側に傾けてあげるくらいの方が雰囲気が出ます。


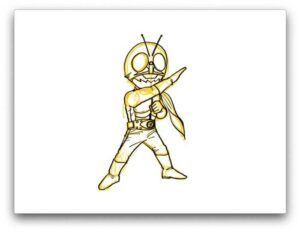
下書き完了。
マフラーの質感とか、どうも苦手ですが、とりあえずだいぶ仮面ライダーっぽくはなったと思います。
ここにレイヤーを重ねて、上から清書します。
Photoshop(フォトショップ)など、Adobe製アプリを使ったことのある方ならおわかりでしょうが、「レイヤー」を重ねて清書しないと、黄色の下書きが後で消せなくなってしまうので要注意です。
このレイヤーってものを理解できない頃、黄色い下書きの上に直接清書してしまい、仕方なく、レイヤーをもう一枚重ねて再度清書したという苦い思い出があります。あれはマジで大変でした。


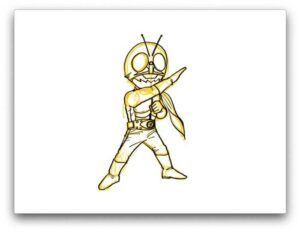
清書完了。
上級者なら、もっと服のしわなどにもこだわるのでしょうが、私のレベルでは上手く描けそうもないので、それっぽく簡単に仕上げてしまうことにします。
清書したレイヤーをコピーして、黄色の下書きレイヤーは消してしまいます。
清書したレイヤーをコピーしたのは、下のレイヤーに色塗りをすることで、上のレイヤーに残された線画に影響を与えないためです。
この方法だと、下のレイヤーの線をはみ出したり、間違えて線の色を塗り替えてしまっても、上のレイヤーがそのまま残っているので修正がラクなのです。


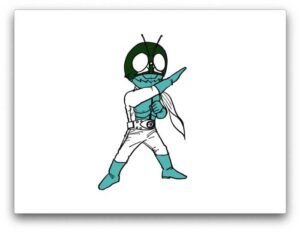
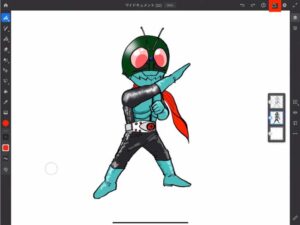
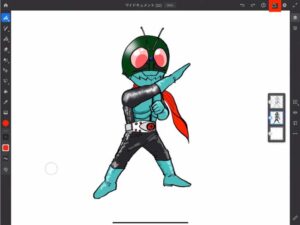
特徴的な深い緑色のマスクとブルーグレイのパーツから塗色します。


バケツのマークのアイコンを選択し、塗りたいエリアのどこかをタッチすれば、一瞬で着色されます。


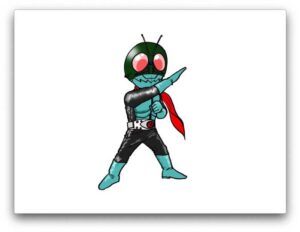
ボディスーツは本来は黒ですが、それだとせっかく描いた服のしわなどが見えなくなってしまうので、濃いグレイで塗色し、目に光沢を入れて概ね完成。
最後に別のブラシで仕上げます。


ここでピクセルブラシの「ソフト円不透明」の17pxを使います。
ソフト円不透明のブラシは、ぼやけた円が描けるので、ヘルメットの光沢などを表現するには最適です。


白でマスクやスーツの光沢感を出し、完成です。
下書き〜完成までを動画で復習
フレスコには、今回のような作業工程を記録しておいてくれて、それをタイムラプス動画で書き出す機能があります。
上の動画は、まさにその機能で書き出したもの。書き出し方は超カンタン。
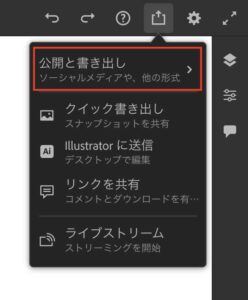
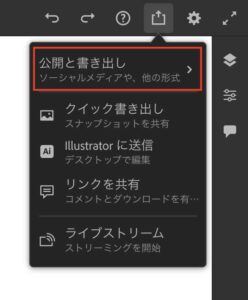
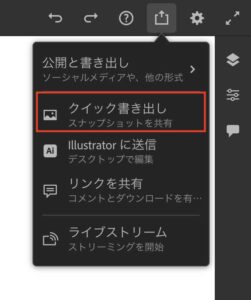
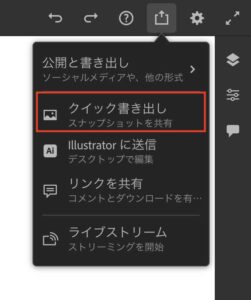
① イラストを描き終えたら、画面右上のアイコンをタップ↓


② ”公開と書き出し”をタップ↓


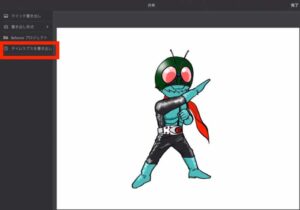
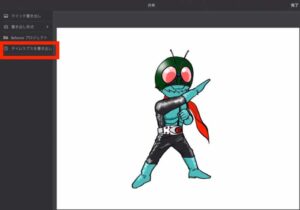
③ 画面左側の”タイムラプスを書き出し”をタップ↓


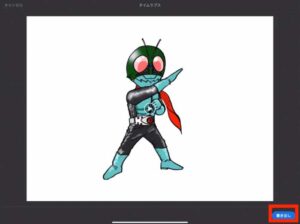
④ 画面右下の”書き出し”ボタンをタップ↓


たったこれだけで、上掲した動画が完成する。
なお、②の画面で「公開と書き出し」の下にある「クイック書き出し」をタップすると、あらかじめ設定しておいたファイル形式(PNG、JPG、PSD、PDF)で画像を書き出すことも可能です。




私はこれで書き出した動画と画像をインスタにアップしています。 インスタアカウントはこちら
なにぶん初心者のため、中級者以上の方から見れば、「???」と思う点もあるでしょう。あくまでも、これからイラストを描いてみたいとか、描き始めたばかり、という方の身近な存在として、少しでもご参考になれば幸いです。


それでは、ここまでお読みいただきありがとうございました。
\ 僕と握手! /