人気YouTuberたちのように、マイクラで自分だけの個性溢れるスキンを身に纏いたい。
そんな想いに駆られたことはありませんか?
私は駆られました。駆られまくりました。
確かに、有料無料を問わず、手に入れることのできるスキンは多いです。
しかし、そうではないでしょう?
誰かと一緒の着ぐるみではなく、世界に一つだけのこだわり抜いたスキンを身に纏いたい。違いますか?
本記事では、マイクラでこだわりのスキンを作りたいというあなたに、その方法を詳しくお伝えします。
最後までおつきあいいただければ幸いです。
オリジナルスキンを作る大前提


オリジナルスキンを作る方法をお伝えするにあたり、まず確認しなければならないことがあります。
「あなたはマイクラを、どのハードでプレイしていますか?」
ニンテンドースイッチ?
プレイステーション?
スマホ?
パソコン?
この質問の答えが、「ニンテンドースイッチ」と「プレイステーション」という方はごめんなさい。ある程度のカスタマイズはできますが、完全オリジナルを作成することはできません。残念ながら、本記事をこれ以上読み進めても、欲しい情報は見つからないかもしれません。
あと、「スマホ」という方。スマホ版でもオリジナルスキンの作成は可能ですが、本記事では触れませんので、他の情報を探した方が良いかもしれません。
つまり、ここでご紹介するのは、パソコンでプレイしている方、もしくはこれからプレイしようと思っている方向けの情報です。
この条件が当てはまる方のみ、以下を読み進めてください。
なお、今や世界一売れたゲームとなった『マイクラ』ですから、小さなお子さんと一緒にプレイすることもあるでしょう。その際の注意点を別記事にまとめました。こちらも思い当たる方はご一読ください。


NOVASKIN
パソコン版マインクラフトでオリジナルスキンが作りたい。
では、どうやって作ればいいのか? とググってみると、「NOVASKIN」というサイトをオススメする記事が、結構な確率で上位に表示されます。それしか方法がないのか? と勘違いするほどに。
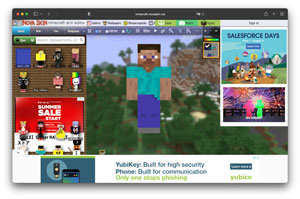
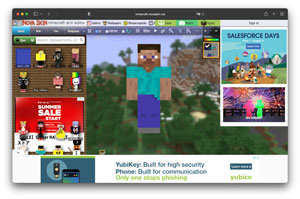
「NOVASKIN」に飛んでみると、こんな感じです↓


いかにも海外のサイトっぽいというか、ごちゃごちゃして見づらい・・・。
画面左側には、世界中で作成されたスキンが見本のように陳列され、画面中央にキャラクターが表示されています。画面右側には広告が貼り付けてありますが、これは仕方ないとしても、パッと見では何が何だかよくわからないというのが本音です。
ちなみに、画面中央に表示されたキャラクターが、スキンのパレットとも呼べるもの。
ここに気になるスキンをロードして編集するか、1から作成するかが選べます。
しかし、背景がうるさい。というか邪魔。マイクラ感を出したかったのでしょうが、ただただ見づらくなっているように思います。
そういったことには目を瞑って、とりあえず作ってみることにします。これでみんなが作っているというなら、見づらさなど我慢してやるしかないのですから。
ところが、問題はそこではありませんでした。
めちゃくちゃ使いづらいのです。
アイコンがわかりづらい、とかそういったこともありますが、それよりもバグが酷いという印象でした。
塗った色が、いつの間にか消えているとか、塗ったはずなのに塗られていない、といったことが頻発しました。その上、固まったり・・・。
どれだけやっても完成しない。
ちなみに私のPCはMacです。これがWindowsだったら何の問題もなかった、ということもあるかもしれませんが、それはそれで困ります。
さて、他に方法はないのでしょうか?
THE SKINDEX
再びググります。
そこで出会ったのが、「THE SKINDEX」というサイト。


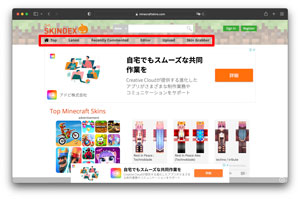
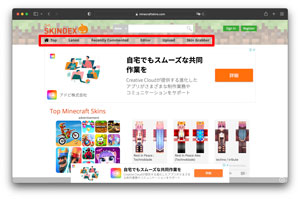
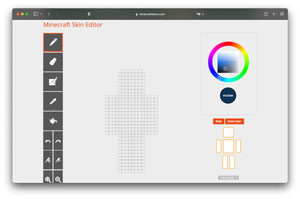
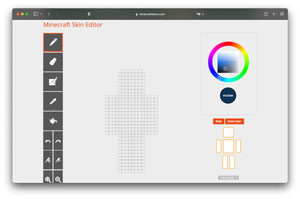
先ほどのNOVASKINと比べると、圧倒的にシンプルでクリーンな画面。既に好感を抱きます。
画面上部の赤い枠線で囲った部分がメニューです。
右から3番目の「Editor」を選ぶと、スキンの作成画面に飛びます。


こちらも圧倒的に見やすい。NOVASKINと比べて劣っているのは、見た目のマイクラ感ですが、マイクラ感ばかり高くて見づらいよりは、このように見やすい方がよほど良いです。
アイコンはわかりやすく、直感的に操作できます。
とりあえず、左側のアイコンは上から「ペン」「消しゴム」「自動トーン」「スポイト」「バケツ」「戻る・進む」「トーンを上げる・下げる」「拡大・縮小」「ミラー」となっており、画面右上には「カラーコード」、右下にはレイヤーの表示があります。レイヤーは「Body」と「Outer layer」にわかれていますが、これについては後述します。
アドビのイラストレーターやフォトショップに慣れている方なら全然問題ないでしょうが、そういったものにあまり触れたことがないという方は、ここまで読んで既に「面倒臭い・・・」という感想をお持ちかもしれません。
しかし、とりあえず左側の「ペン」「消しゴム」と右側のカラーコードの使い方さえ理解すれば、スキンを作ることは容易です(一度使ったのと同じ色を使いたい時はスポイトを使えばいい、というのも覚えておいて損はありません)。
能書きばかり垂れていても仕方ないので、ここで実際に作成してみます。
スキン作成(実例)


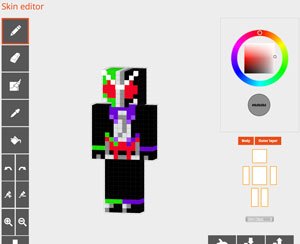
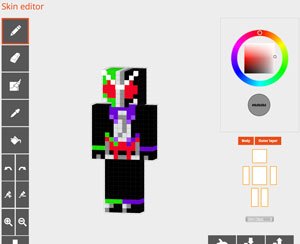
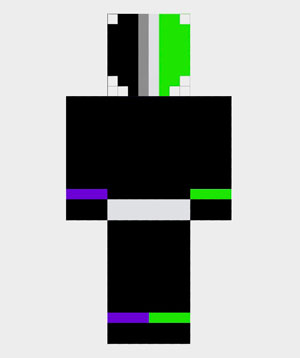
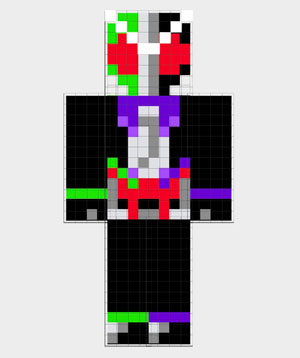
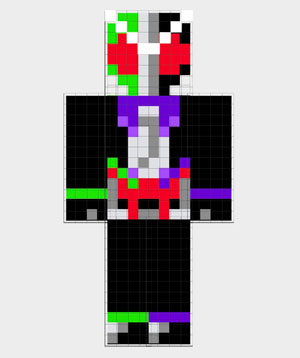
私がアイコンにしている仮面ライダーWのコスプレをしているスーツの男です。イラストでは、マスクが割れて片目が露出していますが、マイクラでは顔を8×8マスで描かなくてはいけないため、それを表現することは諦めています。それよりも、全体的な造形として、それっぽく見せることに重点をおいています。
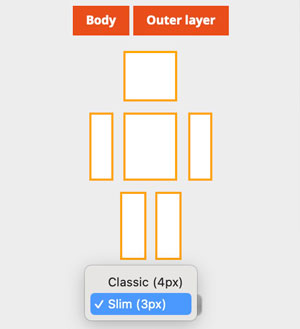
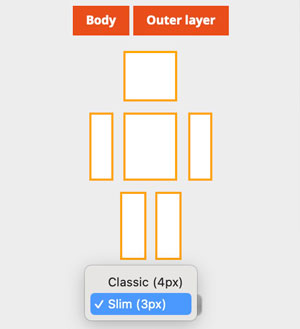
まずは体型を「Classic」と「Slim」の2種類から選択します。


続いて、レイヤー「Body」を選択し(「Outer layer」をオフにします)、ペンツールで色を1コマずつ塗っていきます(バケツツールを使えば、一面を一気に塗ることが可能です)。ドット絵を描くようで、結構楽しい作業です。
注意点として、全てのパーツ毎に6面塗らなければならないことだけは覚えておいてください。そうでないと、実際にゲーム上で動かした際、塗装されていない部分があると、まるで穴の空いたハリボテのように見えてしまうためです。
上のように、「頭」「胴体」「右腕」「左腕」「右脚」「左脚」の6つの部位がありますが、それぞれのパーツをクリックする毎に枠線が「オレンジ」→「グレー」→「オレンジ」と変化します。「オレンジ」で表示されている時はパーツが表示されている状態で、「グレー」で表示されている時はパーツが非表示となりますので、塗装したいパーツ以外を非表示とした上で全ての面を塗装する、といった作業をすると塗り残しもなくラクだと思います。
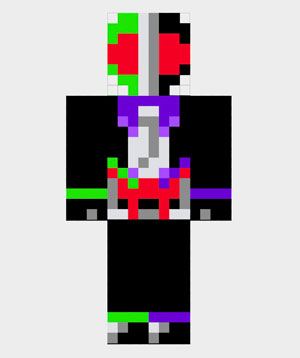
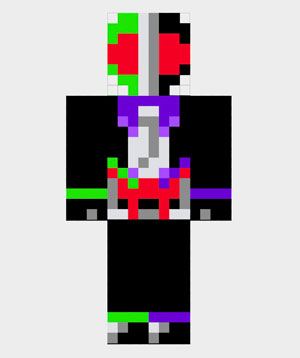
実際に作ってみます。












完成したら、必ずこうして視点を変えて、塗り忘れがないかを確認してください。
概ね良さそうですが、見返してみると、正面に何か足りない・・・。
そうです。
額のW型のアンテナが足りないのです。
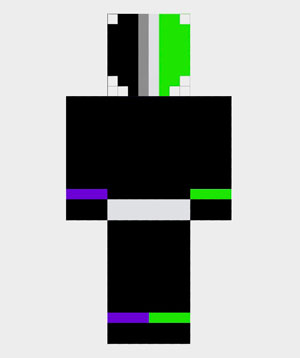
ここで先ほど軽く触れた「Outer layer」の出番です。
「Body」レイヤーよりも外側に表示することができるため、少し立体的な見え方をします。


このスキンではアンテナだけなのでわかりづらいと思いますが、髪の毛や帽子、アクセサリーなどを描くことで、より立体的なスキンを作っている人たちを見たことがあると思います。あれが「Outer layer」です。
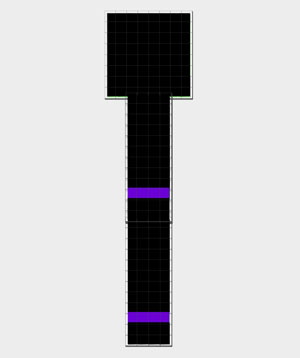
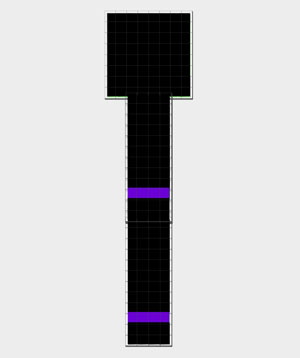
こうして完成したら、ダウンロードしてください。画面右下に、こういったアイコンがあるはずです↓


「Download」をクリックすれば、先ほど作成したスキンが以下のような画像となってPCに保存されます。


これを使ってスキンを変更すれば完了です。
特筆すべきは、最初にご紹介したNOVASKINと異なり、おかしなバグに悩まされることが一度もなかったことです。
繰り返しますが、これがMac特有のバグだったとしたら、Windowsユーザーの皆さんには関係のないお話なのかもしれませんが、少なくとも私と同じMacユーザーなら、間違いなくTHE SKINDEXを使った方がストレスは無いはずです。
というわけで、オリジナルスキン作成にオススメなのは、THE SKINDEX!
この記事が、世界でたったひとつのオリジナルスキンを作りたいというあなたのご参考になれば幸いです。
それでは、ここまでお読みいただきありがとうございました。
\ 僕と握手! /