「Adobe CCコンプリートプラン」に加入しました!
Photoshop(フォトショップ)やIllustrator(イラストレーター)など、誰もが一度は聞いたことのあるAdobe製アプリが20個以上も使い放題になるという夢のようなサービスです。6,248円/月(税込)という金額だけは、夢というよりは世知辛さを感じる設定ですが、それでもAdobe製アプリを2〜3個使い続けようと思うなら、間違いなくお得感のあるサービスです。
本記事では、フォトショップを使って当ブログのタイトルロゴを作成した際のプロセスを詳細に解説します。
こう書くと、「お前のブログのヘッダーなんてどうでもいいよ」とおっしゃる方もいらっしゃるでしょう。イグザクトリー(その通りでございます)。私も、自分のブログのヘッダーと同じものを作りたいなんて奇特な方がいるわけがないと思っていますが、実例に沿って解説したほうがわかりやすいだろうというだけですので、そこは生温かい目で見守ってください。
SNSのヘッダー作成についても触れているので、最後までお付き合いいただければ幸いです。
完成したヘッダー画像


大好きな仮面ライダーのモチーフがバッタであることと、当ブログのテーマのひとつである「(イラストや動画編集などの)スキルアップ」が、高く飛び跳ねるバッタのイメージに重なるということで『バッタブログ』というタイトルにしました。
“batta”と”blog”、それぞれの”b”の丸い部分に赤く光る目をデザインし、仮面ライダーの顔をイメージ。”batta”の文字を反転させることで、”b”の縦線同士が中央に寄り添い、より仮面ライダー感を増しています。当初”batta”と”blog”は繋げていましたが、反転させた”batta”をもう少し目立たせたかったこともあり、ふたつの単語の間に”・”を入れて、これも赤く光らせることで仮面ライダーの目と目の間にある”Oシグナル”と呼ばれるライトを表現しました。
このデザインに至るまでの試行錯誤は置いておいて、フォトショップでこのヘッダー画像をどのように作ったのかを以下にまとめます。
作業工程
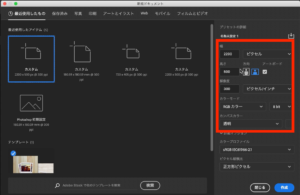
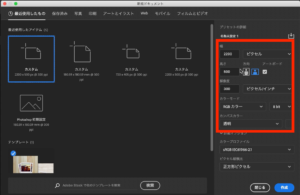
まず「新規作成」からワードプレスのヘッダー画像用として「幅2,200 × 高さ500ピクセル」のカスタムサイズとし、カンバスカラーは「透明」を選択しました。
ヘッダー用画像のサイズは、テーマ毎に違う可能性が高いので、ご使用のテーマに合ったサイズを調べる必要があります。


ちなみにこの作業をしていた頃、私が使用していたのは「アフィンガー5」という有料テーマでした(現在は「SWELL」に変更しています。使いやすさと速度を重視するなら断然「SWELL」をオススメします!)。
WordPress テーマ「SWELL」の詳細はこちら
次にテキストを入力します。
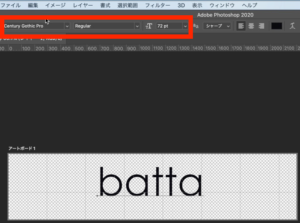
今回は、”Century Gothic Pro”というフォントを使います。これは「Adobe Fonts」というサービスからダウンロードして使っているのですが、先述した仮面ライダーの目を表現するためには、この丸さがいい感じなのです。太さは”Regular”で、サイズは72ピクセル。


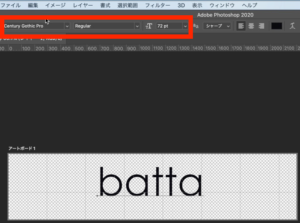
“batta”と入力し、この文字を反転します。
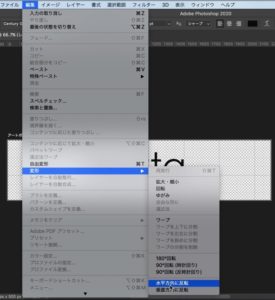
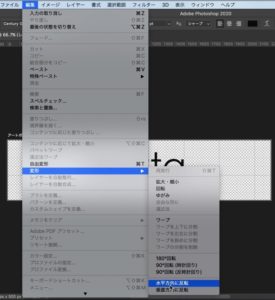
上部メニューから「編集」 > 「変形」 > 「水平方向に反転」 と順に選択すると左右反転します。
上下に反転させたい場合には、「編集」 > 「変形」 > 「垂直方向に反転」 と選択します。


左右反転↓


続いて”blog”と入力し、”batta”と”blog”をひとつのレイヤーにまとめます。




“batta”と”blog”の文字間のスペースは少し広く(目分量。要するに適当に)空けておく。後で”Oシグナル”と呼ばれるランプのデザインを加えるためです。
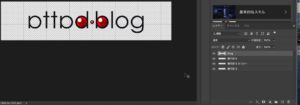
画面右下のレイヤーの管理画面でShift(⇧)を押しながら2つのレイヤーを選択し、「レイヤー」 > 「表示レイヤーを結合」 とクリックすれば下の画像のとおり、ひとつのレイヤーにまとめられます。ここではレイヤー名をいじっていないため、”blog”というレイヤー名になっています。
レイヤーをひとつにまとめたのは、後で位置の調整を容易にするためです。


画面右下のレイヤーの管理画面で”目”のアイコンをクリックし、このテキストを一度非表示にします。これも、この後の作業をしやすくするためです。


続いて、”赤く光る目”を作ります。
画面左側の「楕円形ツール」を使います。使い方はアイコンをクリックするだけ。デフォルトでは楕円形ではなく、長方形になっていますが、アイコンを長押しすれば楕円形など他の図形を選択できます。


これを使ってカラーと大きさの違う丸(正円)を3つ作ります。Shift(⇧)を押しながら描画すると正円になります。
1つめは縦横140ピクセルの丸で、明るめの赤。目のパーツのベースとなり、一番下のレイヤーとします。
2つめは縦横100ピクセルの丸で、暗めの赤。目の影となるパーツで真ん中のレイヤーとします。
3つめは縦横50ピクセルの丸で、白。目の光沢を表すパーツで一番上のレイヤーとします。


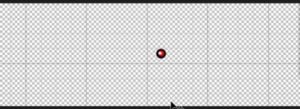
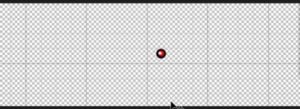
これらを重ねるとこのようになります↓


この目のパーツは2つ必要になるので、画面右下のレイヤー管理画面で「表示レイヤーを結合」した後「レイヤーを複製」し、テキスト同様、いったん非表示にします。




再び”楕円形ツール”を選択し、”Oシグナル”というランプのパーツを作成します。


コレも正円3つで構成しています。
ベースパーツは縦横50ピクセルの黒で、レイヤーは一番下。
2つめは縦横28ピクセルの明るい赤で、レイヤーは真ん中。
3つめは縦横15ピクセルの白で、レイヤーは一番上。
これらを3つ重ねて、レイヤーを結合しておきます。
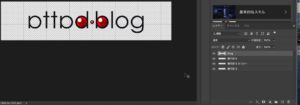
さて、いよいよここまでに作ったパーツをひとつにします。まずは非表示を解除し、それぞれを重ね合わせます。その際、”b”の丸く抜けた部分よりも、”赤く光る目”のパーツの方が少し大きい(文字からははみ出さない程度)ので、必ずテキストパーツのレイヤーを目のレイヤーよりも上に配置しなければいけません。


それぞれのパーツを画面左側一番上のクロスした矢印のアイコンを選択して移動していくと、画面の中心や文字の上下など、ガイドラインが表示されるので、それを参考に配置します。


配置が完成したら、「バッタブログ」のテキストを下部に配置します。


フォントは”小塚ゴシックPro6N”、サイズは”10ピクセル”を選択。
あとは仮面ライダーの目元をイメージした”b”と”b”のちょうど中間で、テキストの下端が”blog”の”g”の下端とラインが揃うように配置します。


これでほぼ完成ですが、今は背景が”透明”のまま。この背景を白にします。


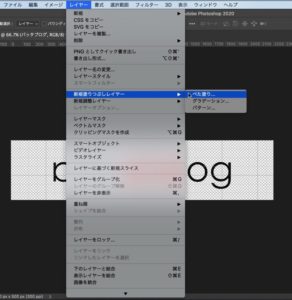
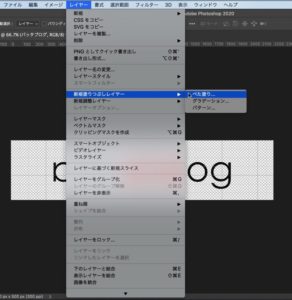
「レイヤー」 > 「新規塗りつぶしレイヤー」 >「べた塗り」 の順にクリックし、カラーは「白」を選択します。


この「べた塗り」レイヤーを一番下に配置してロゴが完成しました。
Twitterのヘッダー画像も
今回は、当ブログのヘッダーを作成したときの工程紹介でしたが、「ブログはやっていないけど、SNSならやっている」という方も多いのではないでしょうか?
というわけで、念のため、私がTwitter用に作成したヘッダーもアップしておきます。


背景が白なので、サイズ感がわかりづらいですが、Twitterのヘッダーサイズは、幅1500×高さ500ピクセルが推奨されています。
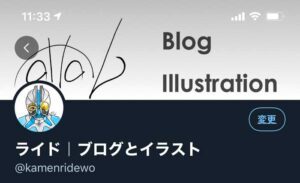
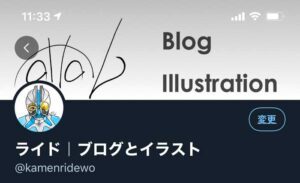
実際の画像で見ると、以下のようになります。


単純に幅と高さだけを合わせれば良いわけではないことには注意してください。
ご覧のように、アイコンがヘッダー左下下部に食い込む形で表示される(2021年6月16日現在の仕様)のと、ここには表示されていませんが、ほとんどのスマホに存在する、画面上部の「ノッチ」と呼ばれる黒い切り欠き(カメラや受話時のスピーカーが収められた部分)があることを忘れてはいけません。
つまり、ヘッダーの左下と、上部中央は”余白”を作っておかないといけないということです。これは”まっ白”にしておかなくてはいけないというわけではありません。
絵や写真なら、隠れてしまっても問題がない部分が来るように調整が必要です。海や空などは大丈夫でしょうが、一輪の花や人の顔などがその箇所に来るようなデザインでは問題がありそうです。
一番の問題となるのは、「文字」でしょう。キャッチコピーなどが大きく書かれたヘッダーをよく見かけますが、その文字の一部がアイコンやノッチで欠けてしまうのは興醒めです。
と言っても、アイコンはともかく、ノッチはスマホの機種ごとに大きさも位置も微妙に違うため、世の中にある全てのスマホでどう見えるかをチェックすることは不可能です。せめて自分の機種では問題がないように調整しておきましょう。
それでは、ここまでお読みいただきありがとうございました。
\ 僕と握手! /