Adobe After Effects(アフターエフェクト)には、豊富な標準エフェクトが備わっているだけでなく、それぞれ調整できるプロパティも多すぎて、どれを使ったらどんな効果が得られるのかが、全くわかりません。
そこで本記事では、エフェクトの中でも使用頻度が高いと思われる「グロー」について、初心者目線で、25枚の画像を使って、どこよりもわかりやすく解説します。
”グロー”ってどんな効果?
「グロー」とは、光を放っているような効果を生み出すエフェクトです。
イメージの明るい部分を強調し、さらにその周囲まで明るくすることで、光り輝くイメージをカンタンに作成できます。


上の2つのイメージは、上が元のイメージで、下が”グロー”を適用したイメージです。下のほうが、一つ一つの光が強く、それに伴い輪郭がぼやけているのがおわかりいただけると思います。
プロパティで調整できる項目は13個もあります。順に解説しますね。
プロパティ項目の解説

フリー画像サイト『Unsplash』で見つけたこの画像を元に解説します。
『Usplash』は、「え? これが全部無料なの?」と目を疑うほどオシャレな写真満載の素敵なサイトです。海外のものなので、英語での検索しかできないのは難点ですが、超オススメです。
『Unsplash』はこちら
「グロー基準」とは?
選択肢は「カラーチャンネル」と「アルファチャンネル」の2つです。
カラーチャンネル

イメージの元の色が光を放っているような効果を加えます。
アルファチャンネル

イメージの透明部分と不透明部分の境界(エッジ)部分が光を放っているような効果(画像は、イメージがわかりやすいように、”グロー”の効果を強めています)を加えます。
「グローしきい値」とは?
「グロー」を適用しない輝度を設定します。
0%に近づくほど効果は強く、100%に近づくほど効果は弱くなります。
暗い部分をも光輝かせるのか、明るい部分だけを強調するのか、ということです。


「グロー半径」とは?
光の拡散半径を、0〜1,000(単位はピクセル)の間で設定します。
数値が小さいほど元のイメージに近いシャープな雰囲気になり、数値が大きいほど光が拡散して滲んだイメージになります。


「グロー強度」とは?
光の強さで、0〜255の間で設定します。
数値が大きいほど明るくなります。


「元を合成」とは?
グローの表示方法を、「上」、「後ろ」、「なし」の3つから設定します。
「上」はグローの上にイメージを配置。
「後ろ」はグローの下にイメージを配置。
「なし」はグローをイメージから切り離します(後述する「グロー操作」も「なし」にすると、グローのみ表示されます)。
下の画像は、効果をわかりやすくするため、「グロー半径:1,000」、「グロー強度:255」としています。



「グロー操作」とは?
グローとレイヤーイメージの合成方法を設定します。

「グロー操作」にある合成方法は非常に複雑。
そこでこの各メニューの詳細については別記事にまとめます。

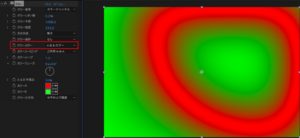
「グローカラー」とは?
グローを適用するカラーを選択します。
ただし、「グロー基準」で「カラーチャンネル」を選択していないと無効です。

「元のカラー」は、イメージのカラーを基準にグローの効果を加えるもの。
「A & B カラー」は、後述する”カラーA”と”カラーB”で設定したカラーを使用してグラデーショングローを作成。
「不定マップ」は、Adobe Photoshopt(フォトショップ)で作成した不定マップを使用してグラデーショングローを作成します。
単純に元のイメージを光輝かせたいだけなら「元のカラー」で充分ですが、放つ光の色にまでこだわりたい場合には、それ以外を選択するということになります。



「カラールーピング」とは?
「グローカラー」で「A & B カラー」を選択した場合に適用されます。
グローの開始と終了のカラーが設定(その間はグラデーションとなります)されます。
「のこぎり波」と「三角形」の2種類があり、「のこぎり波」は1つ目のカラーで始まり、2つ目のカラーで終了します。まさに、ギザギザののこぎりの刃のイメージ。
「三角形」は1つ目のカラーで開始し、2つ目のカラーを経て、再度1つ目のカラーに戻って終了します。



「カラーループ」と「カラーフェーズ 」とは?
「カラーループ」とは、2つ以上のループを選択した場合に、グローにマルチカラーの輪(1つ目のループには「グローカラー」で指定したグラデーション、または「不定マップ」が使用される)を作成するもので、「カラーフェーズ 」とは、その「カラーループ」を指定のポイントで開始する・・・ということらしいのですが、現時点(2020年10月)では全然わかりませんので、改めて勉強します。
A&B中間点
後述する「カラーA」と「カラーB」のバランスを設定します。
0〜100%という数値は、「カラーA」を指しているため、数値を小さくすれば「カラーA」の使用量が少なくなり、数値が大きくなるほど「カラーA」の使用量が多くなります。
「グローカラー」で「A & B カラー」を選択した場合にのみ有効です。


「カラーA」と「カラーB」とは?
グローを適用するカラーを任意で2色選択できます。
「グローカラー」で「A & B カラー」を選択した場合にのみ有効です。
「グローの方向」とは?
グローの方向を、「水平および垂直」、「水平」、「垂直」の3方向から決められます。
光を全方位に拡げたければ「水平および垂直」を、横方向への動きを出したければ「水平」を、縦方向への動きを出したければ「垂直」を選択します。
これは、かなりわかりやすいプロパティですね。



初心者だからこそ、初心者向けの情報を
標準搭載されたエフェクトも、そのプロパティも膨大なアフターエフェクト。
できることが多い代わりに、初心者にはハードルが高すぎるのが玉に瑕ですが、映像業界のスタンダードアプリということもあり、情報には困らないだろうと思っていたところ、筆者のような初心者にもわかりやすい情報にはなかなか出会えません。
テキスト主体の情報は多いのですが、それだとどういった効果が現れるのかが初心者にはイマイチわかりづらいのです。
元にするイメージと、それをどのようにアレンジしたいかによって使用するプロパティも調整の仕方も違うため、”使い方”と一括りにできないのは理解できるのですが、それでも、どこをいじればどういった効果があるのかといったことは概略だけでも知っておきたいもの。
そこで、一通りいろいろ試してみたものを備忘録としてまとめてみました。
私自身が後で振り返ってもわかりやすいよう言葉は易しく、画像多めにしておいたので、同じような悩みをお持ちの方のご参考になれば幸いです。
この「グロー」の効果を活用して動画を作成したときの記事もあるので、ご興味があればお読みください↓

なお、アフターエフェクトの勉強をする際、とても助かった1冊があるのでご紹介します。
読ませるだけでなく、とにかく読みながら真似て作業しなさい、というスタイルが個人的にはツボでした。もしもこれからアフターエフェクトを学びたいとお考えで、何かしらのテキストをお探しの方にはオススメします。
ただし、中級者以上には物足りないかもしれませんので、あくまでも初心者向けということで。
それでは、ここまでお読みいただきありがとうございました。
\ 僕と握手! /