本記事は、アフターエフェクト初心者の筆者が、YouTubeチャンネル用のタイトル動画を作った記録の第2弾です。
第1弾は別記事になっていますので、できればこちらをお読みになってから、本記事をお読みください。

今回は、「グロー」と「レンズフレア」の二つの要素を使って動画に演出を加えます。
どうぞ最後までお付き合いください。
完成した動画
チャンネル名は『batta channel(バッタちゃん)』です。
当ブログのタイトルロゴ同様、仮面ライダーの目を連想させるデザインを取り入れ、ブログとの一貫性を打ち出しています。

暗闇の中から文字が浮かび上がり(フェードイン)、光り、そして徐々に闇に溶けていく(フェードアウト)・・・というとてもシンプルな演出です。
本記事では、この動画で使用したアフターエフェクトによる”音と光の演出”の作り方を、実際の工程を辿りながら解説します。
画面全体で説明した方がわかりやすいため、大きめの画像を多用します。ネット環境によっては多少読み込みに時間がかかるかもしれませんが、ご了承ください。
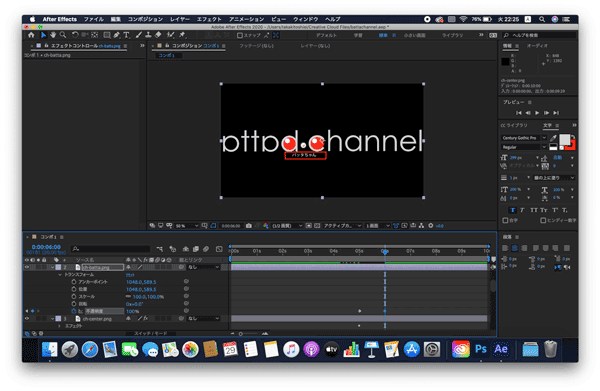
”音と光の演出”を入れる前の状態
先ほどの完成形に至る前の「音と光の演出を設定していない」動画です。ここに、効果音と光の演出を加えるやり方を以下に解説します。
使用するエフェクトは「グロー」と「レンズフレア」です。
作業工程
エフェクト「グロー」を使った演出
エフェクト「グロー」の設定をします。
「グロー」について詳しくまとめた記事もありますので、ご興味のある方はこちらもどうぞ↓

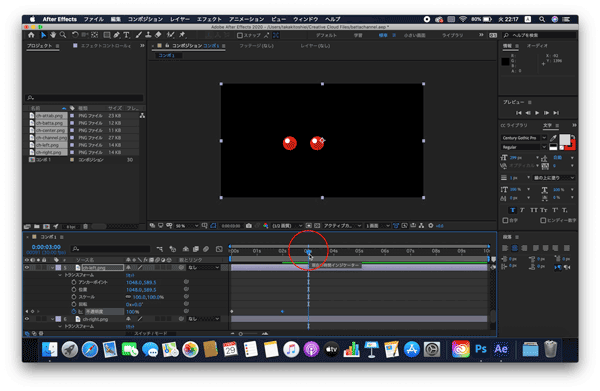
3秒目から4秒目までの間にこの目が光り輝く演出をしてみます。
まずは左目から。
3秒時点まで青い矢印を移動します。

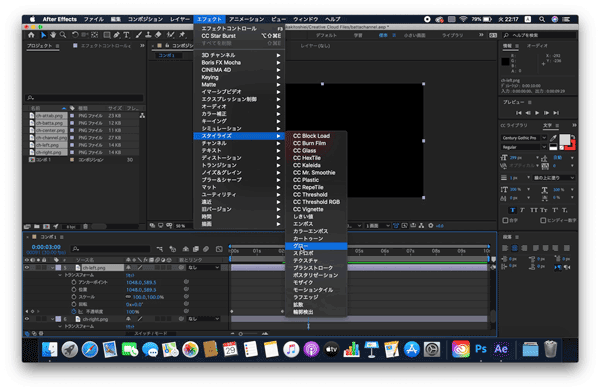
画面上部で、「エフェクト」 > 「スタイライズ」 > 「グロー」 の順に選択します。

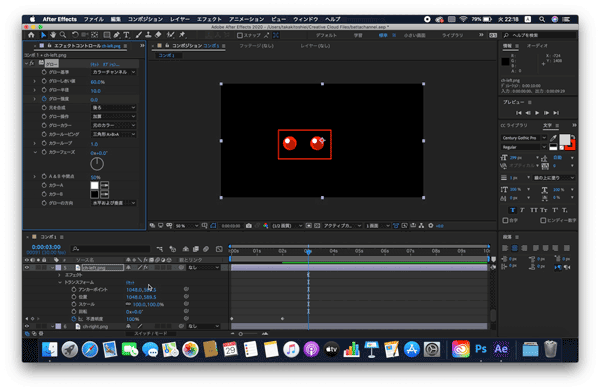
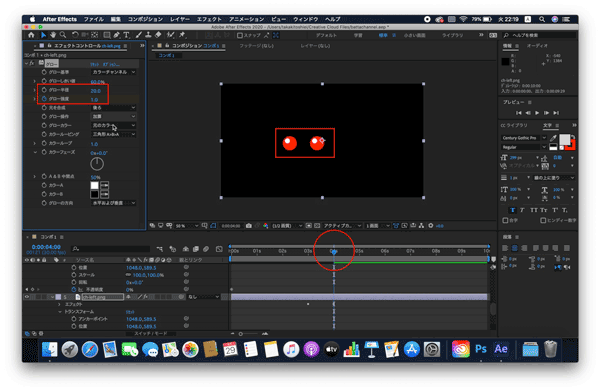
左目に「グロー」を設定した状態です↓ 未設定の右目との違いにご注目ください。

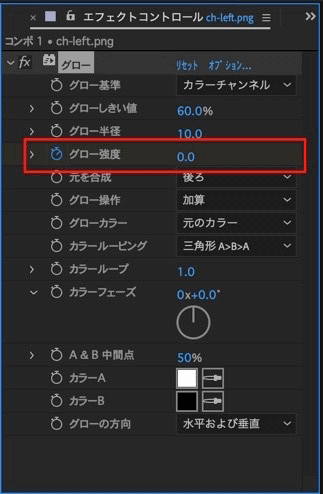
「グロー」は、以下のパネルでその効果を調整します。

赤く囲ったグロー強度で光の度合いを調整します。デフォルトでは1.0に設定されています。
3秒時点ではまだ光っていないので、”0”のキーフレームを打ち、4秒時点で”1.0”のキーフレームを打ちます(下の画像参照)。


これで4秒目に目が光り輝きます。
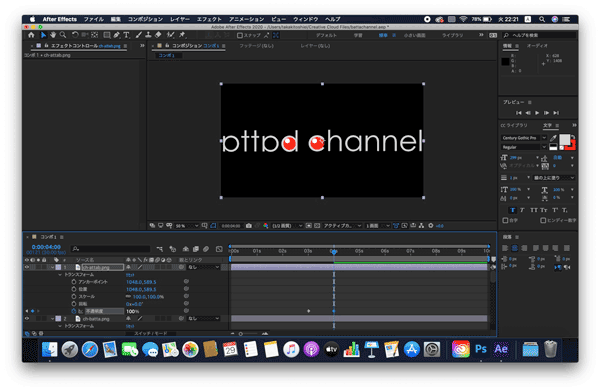
それと同時に「batta channel」の文字が浮かび上がるようにします。
3秒時点で不透明度”0”、4秒時点で不透明度”100”のキーフレームを打ちます。

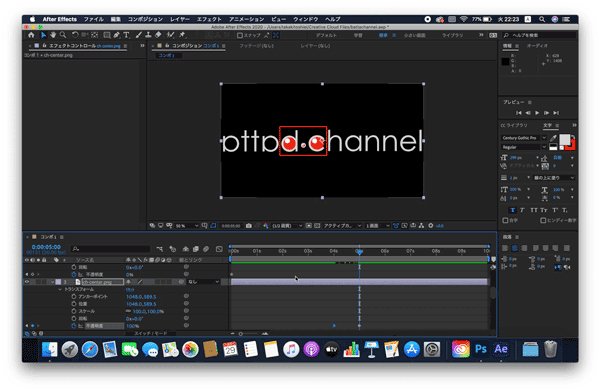
その後、目と目の間にある「Oシグナル」と呼ばれるランプも浮かび上がらせます↓

4秒時点での不透明度は”0”、5秒時点で不透明度を”100”に設定。
これで、両目が光り輝き、タイトルの文字が浮かび上がった1秒後にOシグナルも浮かび上がります。
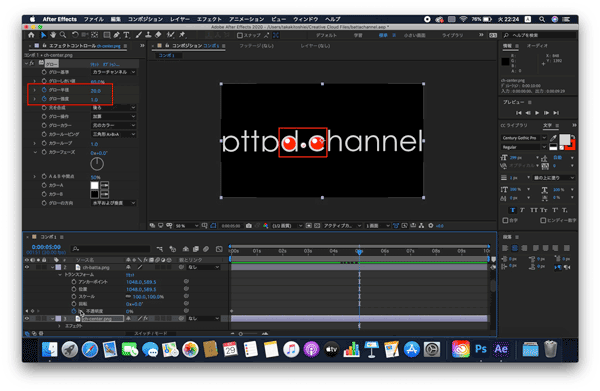
次に「グロー」の設定をします。上↑の画像よりも、下↓の画像の方が目の部分が光っているのがわかると思います。

「グロー強度」の上にある「グロー半径」はデフォルトで”10”ですが、数値を増やすと、より光が拡散します。ここでは半径を”20”に設定します。
次は6秒まで時間を進め、そこで最後まで隠していた”バッタちゃん”の文字を浮かび上がらせます。

さらにこの6秒時点で、全ての文字が一斉に光るようにキーフレームを打ちます(グロー強度”1.0”、グロー半径”20.0”)。
これで、暗闇の中からタイトルロゴが出現し、光り輝く演出は概ね完成しました。
効果音の追加
次に効果音をつけます。
映像は、動きだけでなく、音も大切な要素です。
誰の心にも、印象的な名場面(TVでも映画でもゲームでも)が一つはあると思うのですが、セリフや動きだけでなく、そのシーンで流れるBGMも併せてこその名場面ではないでしょうか。
「何度見ても感動する・・・」
そんな名場面も、音を消して見てみると、ビックリするほど感動できなかったりします。
ここで取り上げているのは、そんな名場面でもなんでもなく、ただのタイトルロゴの映像でしかありませんが、それでも”無音”は流石に寂しいので、効果音の一つくらいはつけてみることにします。
これまでに作り上げてきた動きの中では、6秒目の”用意した全ての素材が画面に現れて光を放つ”瞬間にキュピーンとか、キラーンみたいな音がするのは、ベタですが、使いどころとしては自然な気がします。
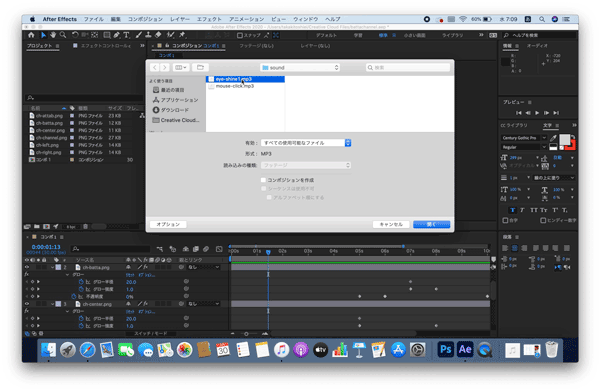
そこで、ネットで「フリー音源」を検索。
今まで探したことがありませんでしたが、結構あるものですね。アップしてくださっている皆さんに感謝です。

アニメなどで”目が光る”時にありがちな音が見つかりました。

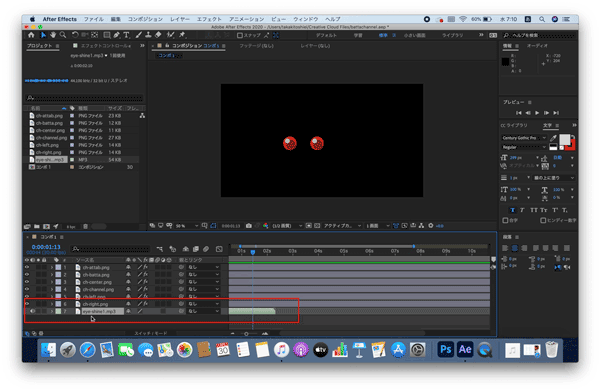
画像同様、画面下部にドラッグ&ドロップします。

音源の長さを示す「バー」をドラッグして、好きなところで鳴らすことが可能です。
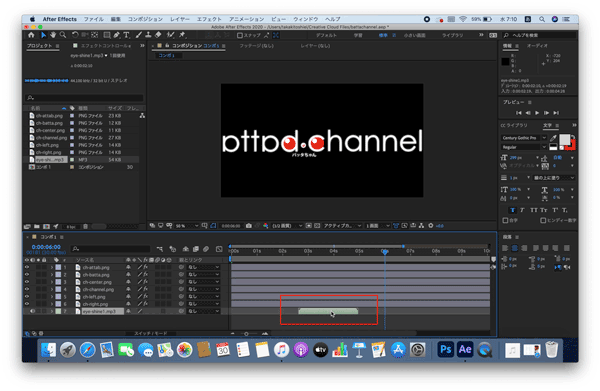
全てのパーツが輝く6秒時点で効果音が鳴るように調整します。
音は画像のようにパッと現せるものではなく、音の鳴り始めと残響まで含めて1本の「バー」として表現されるため、欲しい箇所で欲しい音を鳴らすためには細かな確認が不可欠です。
実際に何度も鳴らしてはドラッグして少しずらして・・・という地道な作業を繰り返し、ベストと思われる位置を探します。
やはり、たった一つの効果音がついただけでも動画の印象は変わりますね。
エフェクト”レンズフレア”で最後の仕上げ
当初の予定では、この後ロゴがフェードアウト(不透明度を下げて、最後は暗闇に戻る)して完成にしようと考えていたのですが、ちょっとした物足りなさが残ったため、もう一つだけエフェクトを加えてみます。
それが「レンズフレア」。
カメラなどのレンズ越しに太陽を見上げた時、光の輪がキラッと光るような演出のことです。
これもアフターエフェクトならカンタンに加えることができます。
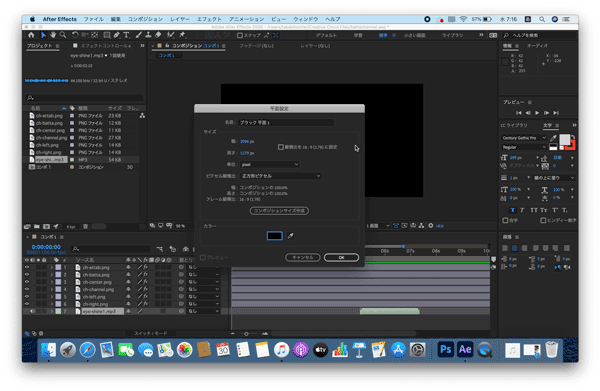
まずは、 「レイヤー」 > 「新規」 > 「平面」 と選択。背景が黒の平面レイヤーを1枚追加します。


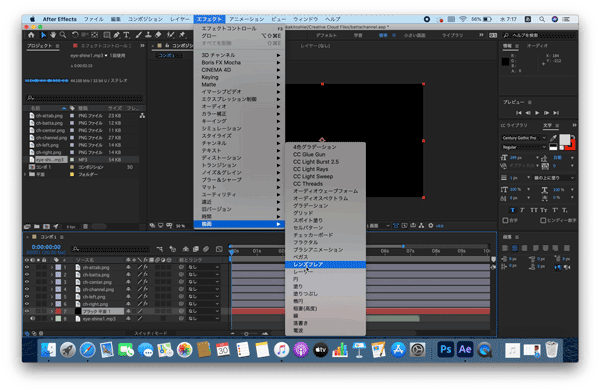
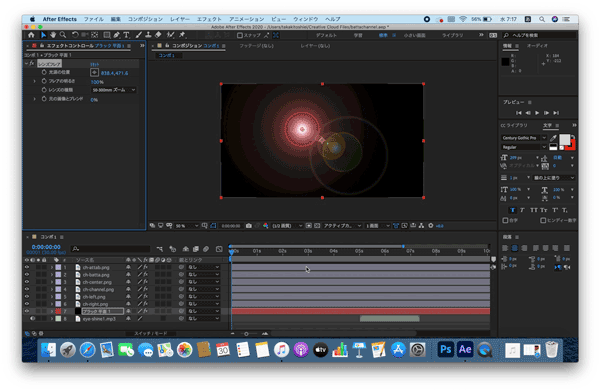
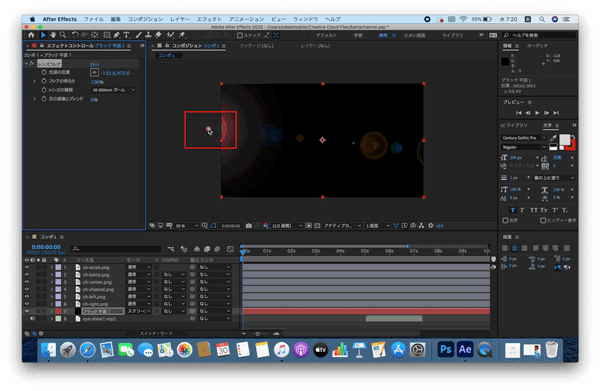
次に 「エフェクト」> 「描画」> 「レンズフレア」を選択するとフレアが現れます↓

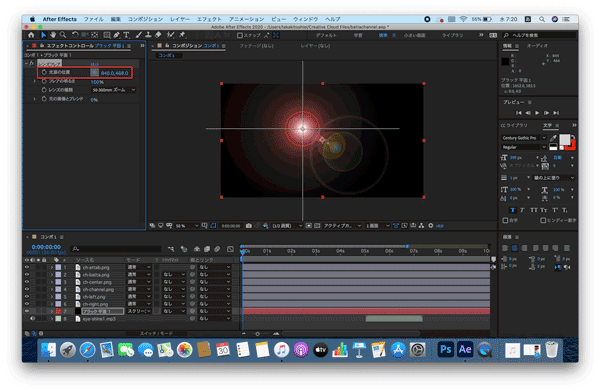
この光源を移動させます。
画面左の”光源の位置”を選択。光源をドラッグして好きな位置に移動できます。

まずは0秒時点では画面外に位置させます。
ドラッグしたまま画面外まで引っ張り出せばOKです↓

ここでキーフレームを打ち、次は6秒後に”Oシグナル”の位置にまで光源を移動させてキーフレームを打ちます↓

左から現れたフレアが右に移動していき、全ての文字が光り輝く瞬間に「Oシグナル」と重なり、そこで効果音。
「フレアの明るさ」は、0秒〜5秒台までは50%に抑え、6秒時点で100%に変化させます。その後はまた50%に戻すことで、クライマックスの6秒時点だけキラッと光る演出になります。
フレアがそのまま右画面外に消えていくのと同時に、タイトルロゴもフェードアウトします。その際、「batta channel」の文字が先に消え、赤く光る目と「バッタちゃん」の文字は最後まで残るようにしました↓

調整次第で更に別モノに

今回は、全体的にシンプルな構成と演出にしましたが、エフェクトとその調整を変えるだけで、まるで違う映像にすることも可能です。
アフターエフェクトなら、同じ素材を使っても、料理人(編集者)によってまるで違った料理に昇華させることができるということです。しかもカンタンに。
そのために覚えるべきことは少なくはありませんし、何よりセンスを磨かなくてはなりませんが、そういった努力にキチンと応えてくれるだけのポテンシャルがアフターエフェクトにはあります。
ご興味のある方は、一度、無料体験版だけでも触ってみる価値はあります。
Adobe CCはこちら
それでは、ここまでお読みいただきありがとうございました。
\ 僕と握手! /