ブログを始めてみたけれど、サイトの読み込みスピードが遅すぎる・・・。
こんなお悩みを抱えていませんか?
それには「プラグインが多い」「画像が重い」といったことが考えられます。
当ブログはWordPressを使っており、本記事執筆時点で使っていたテーマは「AFFINGER5」でした。
読み込みが早い、というのも評判のテーマだったので導入してみたのですが、思ったほどの効果がありませんでした。それには、なんだかんだと沢山のプラグインを入れていた(これは私が初心者で、色々入れないと心配だったから、ということもあります。結局、AFFINGER5のオプションも含め20個ほど入れていました)こともありましたが、画像に対する考え方もかなり甘かったことは否めません。
「画像圧縮のプラグインが入っているから大丈夫だろう」と高を括っていた結果がコレ↓です。

現在、最重要なモバイル環境でのページスピードがこの有り様・・・。
これがPC環境では多少改善されるものの、それでも決して褒められたものではありません↓

画像が中々読み込まれない、というのは気持ちの良いものではないですよね。
画像圧縮用のプラグインを使っていると言っても、元のデータが小さい方が有利に働くことは当然です。仮に全てのデータを10分の1に圧縮するというなら、元が10MBの画像を10分の1にするのと元が5MBの画像を10分の1にするのでは結果が違って当たり前だからです。
だからこそ、一手間加えて画像を少しでも軽くしてあげることが重要です。
そこで、私が実際にやり始めた「フォトショップ」を使ってカンタンに画像を圧縮する方法を備忘録としてここに記録しておきます。作業にはMacを使っています。
同じようなお悩みを抱えていらっしゃる方は、どうぞ最後までお付き合いください。
実際の作業手順

まずはフォトショップで圧縮したい画像を開きます。
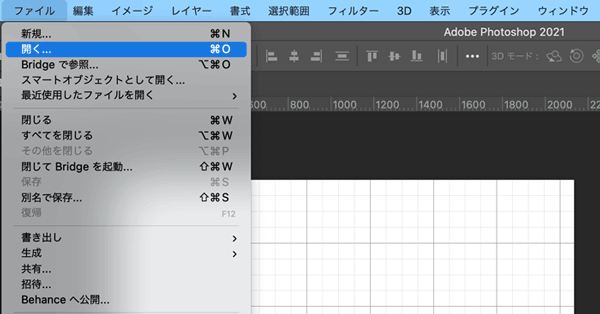
画面上部にある「ファイル」から「開く」を選択↓

ここでは、以前アップした記事に使った画像をサンプルとして開いてみます↓

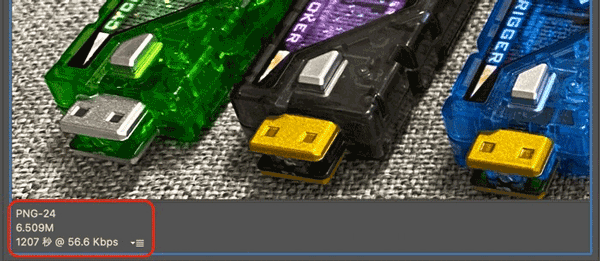
画像のサイズを見ると、なんと6.5MBもあります↓ そりゃあ遅いわけだ。

この画像がどこまで圧縮できるかやってみますね。
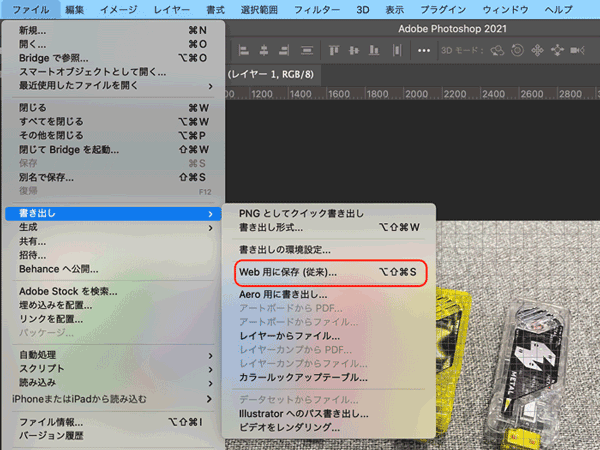
まずは画面上部の「ファイル」メニューから「書き出し」を選択↓
さらにその中にある「Web用に保存(従来)」という項目を選択。もちろん、ショートカット(option + ⇧ + command + S)でもOKです。

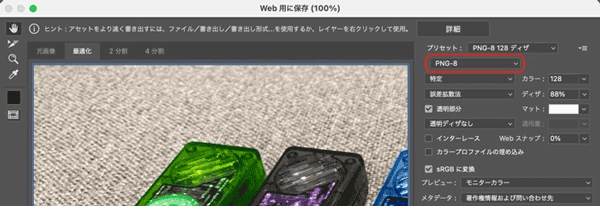
すると、下の画面が現れるので、赤く囲んだ部分で「PNG-8」を選択します(元のデータは「PNG-24」でした)。

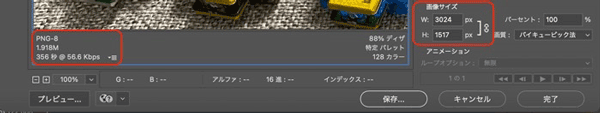
たったコレだけの操作で、6.5MBもあった画像データが、1.9MBにまで圧縮されました。元データの約30%です (下の画像左側の赤く囲った部分に注目)。

しかしこれだけで満足してはいけません。
データが圧縮されたと言っても、まだまだ大きい。目安としては1枚の画像のデータ量を100KB程度に抑えるのが良いらしいです。つまり、さらに10分の1以下にするわけですね。
私も最初にこの情報に触れた時は「そんなに削ったらめちゃくちゃ粗い画像になるんじゃない?」と疑心暗鬼でしたが、今ここにアップしている画像は全てその程度にまで圧縮した画像。何か問題ありますか?
もちろん、美しい写真を公開するためのブログだったりしたら、読み込み時間が多少かかってでも美しいまま見せたいという気持ちは理解できますし、そのページを開く人たちも大抵は理解してくれるでしょう。
しかし、本記事のようにノウハウや手順を説明する程度のものなら、「わかれば良い」というのが大前提。「サクサク読めてわかりやすい」ものが間違いなく正義であるはずです。
そこで、さらに容赦なく画像を圧縮するために見直すのが「画像サイズ」です。
先ほどご覧いただいた上の画像の右側の赤く囲った部分に注目してください。
なんとこの画像、幅3,024px、高さ1,517pxもある巨大な画像なのですが、ブログにアップする画像としては大きすぎます。
以前は、この画像サイズの目安がわからず、しかもブログ執筆中に画像の大きさの設定をし忘れて、画面から画像がはみ出すといったみっともないこともありました。
最近は、ブログ内の画像は幅600〜700px(高さは自動設定)を目安にしています。
PCでの閲覧だけに絞れば、もっと大きくても良いのでしょうが、今はモバイルでの閲覧が大半のため、何の問題もありません。データも削れますしね。
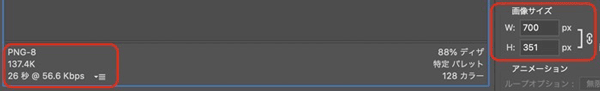
では、先ほどの画像を幅700pxにまで縮めてみます(高さは自動で調整されます)↓

なんと、1.9MBの画像が137KBにまで圧縮されました。これで読み込みもラクラクですね。
サイトスピードを上げるために

ここまでの作業の結果、私の過去記事はここまで改善されました↓


最初に載せた画像と比べていただければ一目瞭然。かなり改善されました。
モバイルに関してはさらに改善の余地あり、ですが、画像の圧縮だけでこれだけの効果がありました。
ちなみにサーバーは「Xserver」を使っています。快適に使えていますが、サーバーのスピードも重要なポイントであることは言うまでもありません。
1年ほど前はどこを見ても「Xserver」を推す情報ばかりでしたが、最近は「ConoHa WING」の評判が良いようですね。

アフィリエイター・ブロガーが使いたいレンタルサーバーNo.1の座をもぎ取った「国内最速」のレンタルサーバー。
私はXserverで複数年契約してしまったので、当面変える予定はありませんが、これからブログを始めてみたいという方は一度チェックしてみるべきサーバーではないかと思います。
なお、ここでは画像ファイルは「png」にしていますが、「jpg」にすれば更にデータ量は軽くなります。
私は画像内に文字があり、それを潰したくない場合には「png」を、文字のない画像は「jpg」(画像品質は「標準」で十分)をと使い分けています。
加えて、画像を「フルサイズ」で掲載することはほとんどない(当サイトでは画像サイズは「中」か「サムネイル」で使用しています)ので、最近は幅600px以下にしています。
これによって、当ブログで使用している画像は100KB以下となっています。
ご参考になれば幸いです。
それでは、ここまでお読みいただきありがとうございました。