Adobe “After Effects(アフターエフェクト)”って、どんなことができるの??
唐突ですが、筆者はYouTubeチャンネルを開設しています。まだまだ全然きちんとした形にはなっていませんが、動画編集を学ぼうと思い立ったのも、そのチャンネルをしっかりしたコンテンツに育てたいという想いからです。
本記事は、アフターエフェクト初心者の筆者が、YouTubeチャンネル用のタイトル動画を作った際の記録です。
作品のセンスやクオリティはともかく、初心者でもこの程度のものは作れるというアフターエフェクトの奥深さの一端はお見せできると思います。
特に今回のポイントは、「たったひとつの要素の調整しかしていない」ことです。これだけ覚えておけば、工夫次第で様々な動画をつくることができます。どうぞ、最後までお付き合いください。
完成した動画
チャンネル名は”batta channel(略してバッタちゃん)”。
当ブログのタイトルロゴ同様、仮面ライダーの目を想起させるデザインを取り入れ、ブログとの一貫性を打ち出しました。


暗闇の中から文字が浮かび上がり(フェードイン)、光り、そして徐々に闇に溶けていく(フェードアウト)・・・という、とてもシンプルな演出です。
本記事では、この動画で使用したAfter Effectsによる”フェードイン”と”フェードアウト”の作り方を、実際の工程を辿りながら解説します。
わかりやすくするため、少し大きめの画像を使う箇所があります。通信環境などによっては読み込みに多少時間がかかるかもしれませんが、ご容赦ください。
作業工程
Photoshop(フォトショップ)で素材作成
まずは、Adobe “Photoshop(フォトショップ)”で素材を用意します。
筆者はAdobe CCコンプリートプランに加入しているので、毎月定額でAdobe製アプリが使い放題。
Adobe CCサイトはこちら
Photoshopで用意した素材はこちら↓












これら6つの素材を作成し、別々のレイヤーとして保存し、全ての素材を重ね合わせた完成形がコレです↓


それでは、この6つの要素をどのようにいじると、冒頭のような動画になるのか? 以下、解説していきます。


After Effects(アフターエフェクト)で素材の料理
まずは先ほど用意した素材を読み込むため、画面上の「コンポジション」をクリックします。
すると、下のような設定ウインドウが現れます。


画面は16:9の比率のカスタムサイズ。幅は今回のロゴが入る大きさの”2096px”とし、高さはそれに合わせて”1179px”としました。
After Effectsの作業は「コンポジション」から始まるということは覚えておくべき基本中の基本です。
次に、以下の手順でファイルを開きます。








フェードインとフェードアウト
ここまでの作業が、料理でいえばまな板の上に素材を載せた状態です。いよいよ本格的な作業に入ります。
本記事のタイトルに記したとおり、「フェードイン」と「フェードアウト」の調整からはじめます。
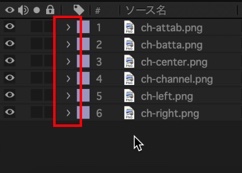
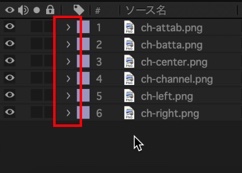
まずは6つのファイルをひとつずつ開きます(ファイル名の左側にある”>”をクリック)↓


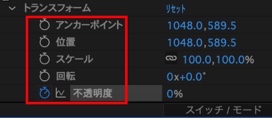
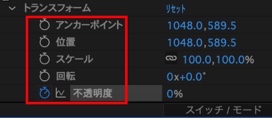
「トランスフォーム」という項目が現れるので、それも開きます(ファイル名の左側にある”>”をクリック)↓


一番下に「不透明度」という項目がありますね。
「不透明度」は0〜100%までの調整が可能で、数値を0%に近づけるほど対象が見えなくなり(透明になるということ)、100%に近づけるほど対象がはっきり見える(不透明になるということ)状態になります。
この項目をいじることによって、フェードインとフェードアウトの演出が可能となるのです。


上の画像で赤く囲んだ上部に刻まれた数字は時間を表します(例:01S=1秒)。何秒時点でどういった画像を表現したいのか、といったことはここを使って調整するのです。
青い矢印をドラッグして任意の時間帯に動かし、画像に調整を加えることができます。
なお、実際の画面の動きを確認する場合には、「スペースキー」で 再生→停止 が可能です。






この状態で、「不透明度」 左にあるストップウォッチのアイコンをクリックすると、アイコンが青く変わります。
この状態を「キーフレームを打った」と言います。キーフレームを打つとは、「ある時点からある時点での画像の変化を設定する」ということ。ここでは「動画開始0秒の時点で、右の赤く光る目は見えない」という状態を設定したことになります。
残り5つのファイル全てに同じ設定をすると、「動画開始0秒の時点では画面は真っ暗」な状態となります。
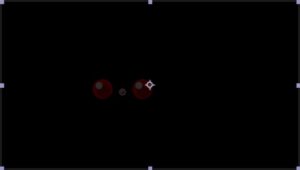
次に、「暗闇に赤い目が浮かび上がる」演出をします。パッと光るのではなく、じわっと浮かび上がるようにしたいので、完全に浮かび上がるまでに2秒ほどかけてみます。




上の画像中央の赤く囲んだ部分を見ると、菱形のマークが0秒時点と2秒時点の2ヶ所に表示されています。
つまりここでは「0秒時点では見えなかった右側の赤い目が、2秒後に現れる」設定をした、ということになります。しかも、キーフレーム間の変化は自動で調整されるので、この場合は「2秒かけてじわじわ現れる」という演出になります。
「キーフレーム」のポイント
- 「キーフレームを打つ」とは、”変化前”と”変化後”が訪れるタイミングを設定すること。
- つまり、最低でも2ヶ所に打たなければ意味がない(「キーフレーム」自体は何ヶ所でも打てる)。


ここまでで、”暗闇の中から赤く光る目が浮かび上がる”演出は完成です。
次は他の要素が浮かび上がるタイミングを設定します。
まずは「batta」と「channel」の文字を浮かび上がらせます。
浮かび上がるタイミングは4秒時点としますが、この際、じわっと浮かび上がり始める時間の設定もしておかないと、動画のスタート直後から浮かび上がり始めてしまいます。


そこで「batta」と「channel」の文字は3秒時点からじわりと浮き上がるように、3秒時点で不透明度0%の、4秒時点で不透明度100%のキーフレームをそれぞれ打ちます。
こうすることによって、「batta」と「channel」の文字は、動画開始3秒時点で暗闇からじわりと姿を現し、4秒時点で完全に浮き上がるようになるのです。


続いて仮面ライダーの目と目の間にある「Oシグナル」と呼ばれるライトがフェードインするタイミングを決めるのですが、これを5秒に設定します。
「batta」と「channel」がフェードインし始める4秒時点での不透明度を0%、5秒時点で不透明度100%のキーフレームを打ちます。


最後に「バッタちゃん」という文字をフェードインさせます。
「Oシグナル」が出現する5秒時点での不透明度は0%、6秒時点で不透明度100%のキーフレームを打ちます。
これによって、Oシグナルが浮かび上がったところから、「バッタちゃん」の文字が1秒かけて浮かび上がってくるのです。
これでタイトルロゴが全て姿を現した状態。この後は全ての要素をフェードアウトし、元の暗闇に戻しますが、赤く光る目と中心のランプは最後まで残し、先に文字を消すことにします。
「batta」「channel」「バッタちゃん」この3つのレイヤーの6秒時点の不透明度を100%(「バッタちゃん」は6秒時点で100%に設定されているので、そのままでOK)、10秒時点での不透明度を0%に設定してキーフレームを打ちます↓




最後まで残った赤く光る目と中心のランプも15秒時点で暗闇に溶け込むように、10秒時点での不透明度を100%、15秒時点での不透明度を0%としてキーフレームを打ちます。
これで15秒のタイトル動画が、不透明度の調整だけで概ね完成したことになります(冒頭の完成動画には、さらに2つのエフェクトと、効果音を収録しています)。
”不透明度”の調整だけでも”それっぽい”動画は作れる
「不透明度」というたったひとつのプロパティの調整だけでも、こういった動画が作れてしまうのがアフターエフェクトです。
エフェクトをさらに追加した動画についても記事にしていますので、ご興味があればこちらもどうぞ。


極めれば、今の自分では想像もつかないような映像を作ることもできてしまうでしょう。アフターエフェクトの深淵はどれほどのものなのか。想像するだけでワクワクします。
ちなみにアフターエフェクトの使い方については、こちらを参考にしました。
まずは腕を動かして覚えようという趣旨がめちゃくちゃ共感できたので購入しましたが、右も左もわからない初心者には最適な内容だと思います。
裏を返せば、中級者以上の方には少し物足りない内容かもしれません。
それでは、ここまでお読みいただきありがとうございました。
\ 僕と握手! /