Adobe After Effects(アフターエフェクト)の標準エフェクトのひとつである「グロー」。


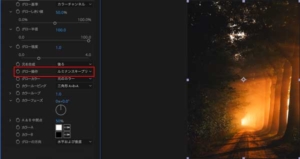
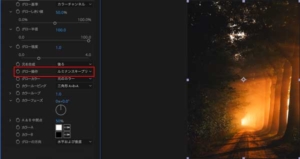
そのプロパティの中に「グロー操作」という項目があります。
これは、元の画像のレイヤーと、「グロー」の効果を施したレイヤーとの合成の仕方を決めるもので、なんと25通りもの操作ができるのですが、字面だけではひとつひとつの効果が全くわかりません。
『YouTube』や『TikTok』などを例に出さなくとも、これだけ動画が溢れた世界では、動画編集スキルなど持っていて「あたりまえ」になっていくのも時間の問題。
単に動画を切った貼ったで作るくらいなら誰でもできますが、必要とされるのは「こういう映像にしたい」という想いに応えられる能力でしょう。
そういった意味でも、動画編集ソフトの様々な調整項目のどこをいじればどうなるか? ということは知っておいた方が良いはず。
そこで本記事では、動画編集ソフトの定番『アフターエフェクト』で「グロー操作」を使い、画像合成すると、どういった効果が得られるのか? を実際の画像27枚を使って解説します。
一通りのことが理解できれば、間違いなく表現の幅は拡がり、作業効率も上がるでしょう。
これから動画編集を仕事にしたいという方なら、なおさら必須の知識となることは間違いありません。
どうぞ最後までお付き合いください。
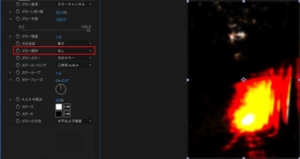
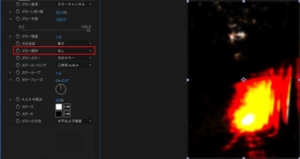
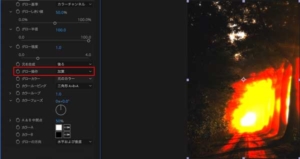
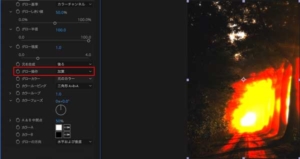
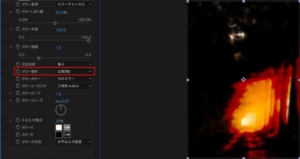
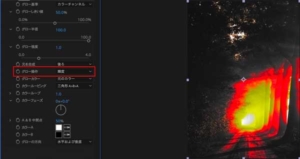
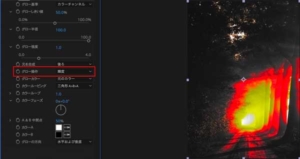
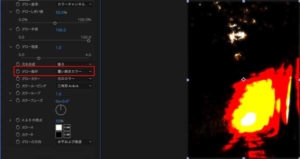
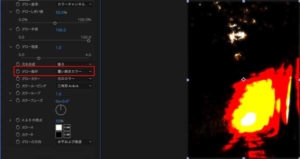
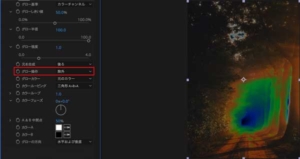
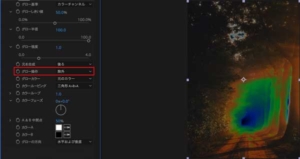
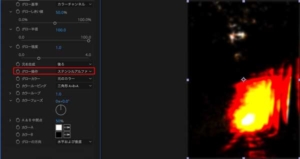
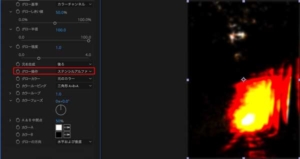
「グロー操作」とは


エフェクト「グロー」のプロパティのひとつで、元のレイヤーとグローのレイヤーをどう合成するのかを決めるものです。
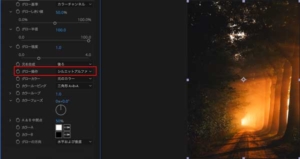
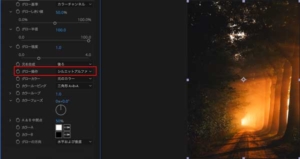
上の画像のとおり、全部で25個の項目があるので、それぞれ画像付きで解説していきます。
サンプルイメージ


今回使用するサンプルイメージです。
木々の間から林道に差し込む光。
海外のフリー画像サイト『Unsplash』で見つけたものです。
『Unsplash』は英語での検索しかできないことが唯一の難点ですが、「本当にこれが無料?」と目を疑うほどのオシャレな写真が揃っていますので、フリー画像をお探しの方にはオススメです。
『Unsplash』はこちら
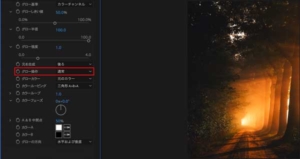
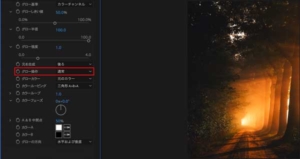
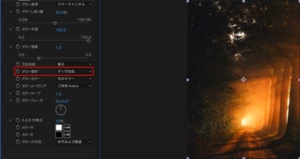
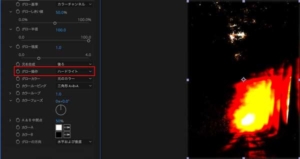
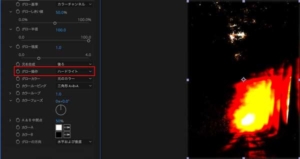
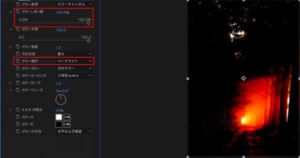
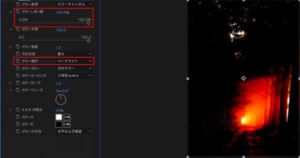
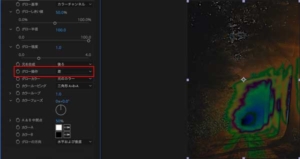
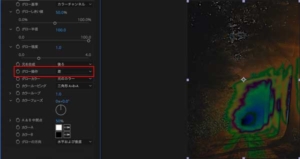
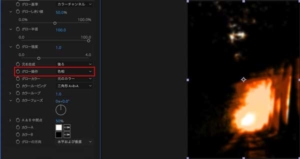
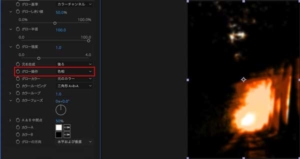
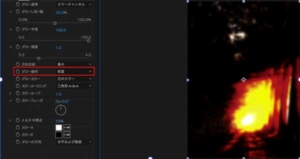
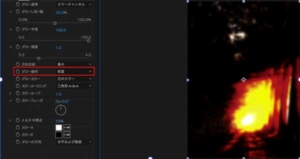
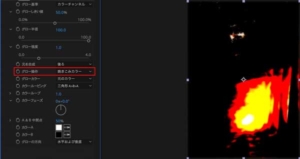
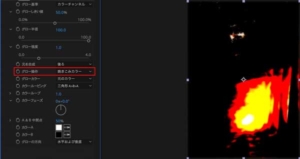
イメージの変化をわかりやすくするために、他のプロパティは以下の通り設定しておきます。
- グロー基準 = カラーチャンネル
- グローしきい値 = 50.0%
- グロー半径 = 100.0%
- グローカラー = 元のカラー
- 他はデフォルトのまま
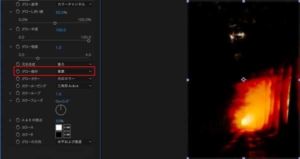
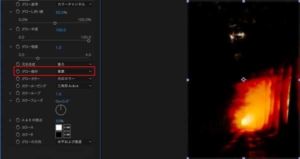
25通りの操作結果
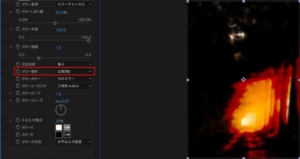
なし


「合成しない」ということです。
プロパティ「元を合成」も「なし」を選択すると、グローのみ切り離されて表示されます。
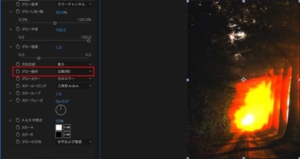
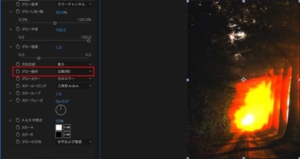
通常


元のレイヤーとグローのレイヤーを単純に重ねた状態です。
加算


グローのレイヤーと元のレイヤーのカラーを足します。
元の画像よりも明るくなります。
乗算


グローのイメージと元のイメージのカラーをかけ算します。
元のイメージよりも暗くなります。
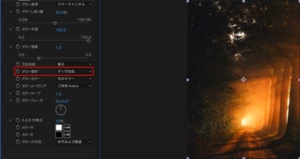
ディザ合成


上のレイヤーの透明度を下げ、砂状に合成される(粗くなる)というものです。
色の変化はありません。
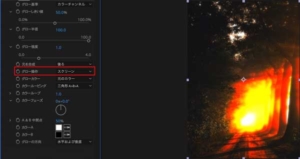
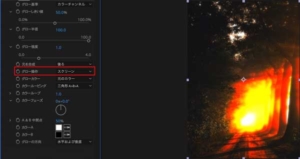
スクリーン


「加算」と「乗算」の組み合わせです。
上のレイヤーの輝度を反転して下のレイヤーと乗算し、さらに上の画像を加算します。
元の画像よりも明るくなります。
明るい「乗算」といったイメージになります。
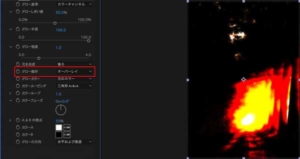
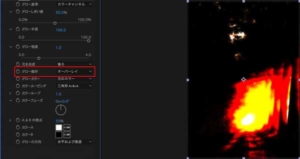
オーバーレイ


下のレイヤーの50%グレーを基準点とし、それよりも明るいかどうかで、上のレイヤーを「乗算」と「スクリーン」を使い分けて処理します。
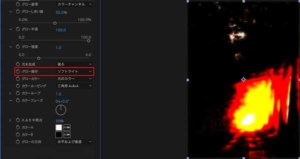
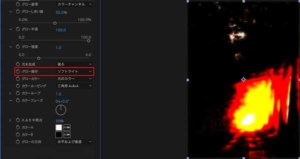
ソフトライト


下のレイヤーの明るさの50%を基準点として、上のレイヤーを「覆い焼き」と「焼き込み」を使い分けて処理します。
処理後のイメージで比較すると、上述した「オーバーレイ」よりもイメージのやや上部にある木の葉の隙間のエッジが柔らかく表現されています。
ハードライト


下のレイヤーの明るさの50%を基準点として、上のレイヤーを「乗算」と「スクリーン」を使い分けて処理します・・・と書いてしまうと、上述した「オーバーレイ」とまったく同じですが、実際には「オーバーレイ」と異なる処理をしているため、異なる結果が得られます。
今回のイメージでは違いがわかりづらいので、参考までに「グローしきい値」を100%に変更した比較画像を載せておきます↓




比較(暗)


上下のレイヤーを比較し、より暗い色を表示するため、元のイメージより暗くなります。
比較(明)


上下のレイヤーを比較し、より明るい色を表示するため、元のイメージより明るくなります。
差


上下のレイヤーを比較し、暗い色の値と明るい色の値の差を表示します。
色相


下のレイヤーの”色相”だけを上のレイヤーに適用します。
彩度


下のレイヤーの「彩度」だけを上のレイヤーに適用します。
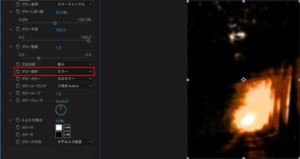
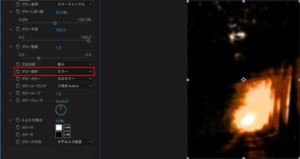
カラー


下のレイヤーの「色相」と「彩度」を上のレイヤーに適用します。
輝度


下のレイヤーの「輝度」だけを上のレイヤーに適用します。
覆い焼きカラー


手前のイメージを明るくして、コントラストを上げます。
「覆い焼き」とは?
写真の紙焼き(フィルムから印画紙へのプリント)をする際のテクニック。
「引き伸ばし機」という機械にフィルムを挟み、そこから印画紙に光を当ててプリントするのが写真の紙焼き。
光を長時間当てるほど色が濃くなるため、一部を薄く(明るく)するために何かで覆い隠して紙焼きをすること。
焼きこみカラー


手前のイメージを暗くしてコントラストを上げます。
「焼きこみ」とは?
覆い焼きの反対で、一部にだけ長時間光を当てることで、その部分だけを濃く(暗く)するテクニックです。
除外


上下のレイヤーを比較し、上のレイヤーのコントラストが強い部分のコントラストを弱めます。
上のレイヤーの明るい部分が下のレイヤーで反転したような処理が行われます。
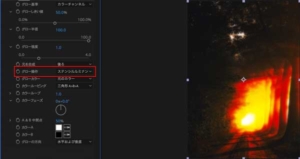
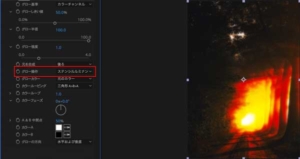
ステンシルアルファ


下のレイヤーを、上のレイヤーのアルファチャンネルでくり抜いたような処理が行われます。
「アルファチャンネル」とは?
コンピューターによる画像処理で、透過度の情報(アルファ値)を格納するデータ領域のことで、色情報と組み合わせることで半透明など様々な色を表現できる。
ステンシルルミナンスキー


上のレイヤーの明るい部分がマスクになります。
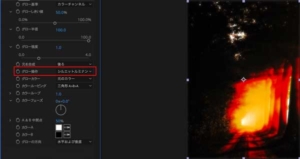
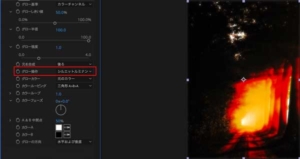
シルエットアルファ


ステンシルアルファの逆で、上のレイヤーの不透明部分で下のレイヤーをくり抜いたような処理が行われます。
シルエットルミナンスキー


上のレイヤーの暗い部分がマスクになります。ステンシルルミナンスキーの逆です。
ルミナンスキープリマルチリプライ


上のレイヤーと下のレイヤーをアルファチャンネルの乗算処理を行わずに処理します。
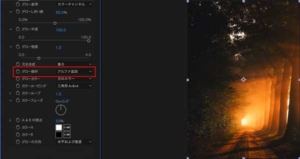
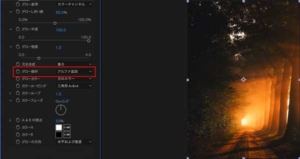
アルファ追加


レイヤーは普通に合成しますが、半透明と半透明のレイヤーを重ねた場合などに生じる不透明部分を補完(半透明を不透明に)するといった処理をします。
イメージ通りの作品に仕上げるために


欲しいイメージを作るためには、ひとつひとつ試しながら進めていく他ないのだと思いますが、まずは基本的な用語や、大まかなイメージだけでも掴みたいという方も多いはず。かく言う私もそうでした。
より詳細な情報を求めて様々なサイトを巡ってみましたが、文字だけでは、まるで頭に入って来ません。そこで実際にサンプルイメージを使って、一通りのプロパティを試し、それらの変化の様子を画像として記録してみました。ご参考になれば幸いです。
それでは、ここまでお読みいただきありがとうございました。
\ 僕と握手! /